Die vollständige Funktionspalette des WYSIWYG-Editors
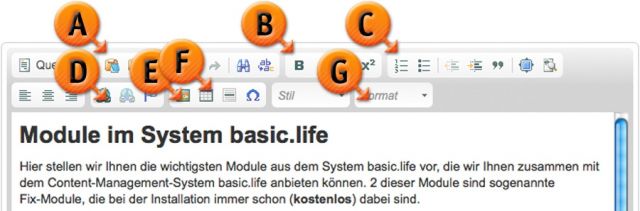
Der „WYSIWYG“-Editor hat alle nötigen Funktionen um eine entsprechende Textgestaltung zu ermöglichen. Verwenden Sie den Editor nur in Ausnahmefällen um per HTML direkt etwas in eine Seite oder ein Mail zu programmieren, da Sie – ohne sich mit HTML näher beschäftigt zu haben – damit eine Seite in der Darstellung stören können. Auf einige der Funktionen, unter anderem jene Funktionen, die wir in der Grafik mit den entsprechenden Markierungen versehen haben, gehen wir in der Folge noch genauer ein.
Hier finden Sie die Darstellung der kompletten Funktionsliste des Editors, die es Ihnen ermöglichen soll Ihre Seiten nach Bedarf zu gestalten.
- Quellcode-Ansicht
Diese benötigen Sie, wenn Sie direkt im HTML-Quellcode eine Änderung durchführen wollen. Sie könnten beispielsweise mit der „Einbetten“-Funktion von Youtube für ein Video (Verwenden Sie solche Funktionen für die Webseite, wenn Sie einen Newsletter bearbeiten, raten wir davon ab. Eingebettete Bereiche in Newslettern werden in der Mailbox des Empfängers nicht immer dargestellt.) verwenden. - Einfügen als Text (Markierung „A“)
Mit diesem Button fügen Sie einen Text, den Sie in Ihre Zwischenablage kopiert haben (also am Computer beispielsweise in einem Textverarbeitungsprogramm markiert und mit Strg-C kopiert haben) als reinen Text ein (dabei werden die Formatierungen gelöscht). - Einfügen aus Word
Wenn Sie von Microsoft Word einen Text kopieren und die Formatierungen größtenteils übernehmen wollen (Aufzählungen, Fett, Kursiv...), dann verwenden Sie zum Einfügen diese Funktion. Dabei wird der kopierte Inhalt „bereinigt“ (Textverarbeitungsprogramme liefern Quellcodes, die Sie nicht sehen können, oftmals mit die zu fehlerhaften Darstellungen von Webseiten führen können). Benutzen Sie daher bitte diese beiden „Einfügen“-Funktionen immer, wenn Sie Text aus einem anderen Programm in Ihr invite.life 2 kopieren wollen. - Zurück
Letzte Änderung rückgängig machen - Vor
Letzte rückgängig gemachte Änderung wieder einfügen - Suchen (Fernglas-Symbol)
Einen Text im Dokument suchen und markieren - Suchen und Ersetzen (ab <-> ac)
Einen Text im Dokument suchen und durch einen anderen Text ersetzen - Fett (Markierung „B“)
Einen (markierten) Text in Fett („B“ wie „Bold“) darstellen - Kursiv
Einen (markierten) Text in Kursiv („I“ wie „Italic“) darstellen - Tiefstellen
Einen (markierten) Text in Tiefstellung darstellen - Hochstellen
Einen (markierten) Text in Hochstellung darstellen – z.B. für Mag.a oder Angaben in Quadratmetern m2 - Nummerierte Aufzählung (Markierung „C“)
Absatzweise mit nummerierter Aufzählung (1., 2., 3...) arbeiten - Unnummerierte Aufzählung
Absatzweise mit unnummerierter Aufzählung, also mit sogenannten „Bullet-Points“ arbeiten - Ausrücken
Eingerückter Text (und natürlich nur dieser) kann über diese Funktion wieder „ausgerückt“ werden. - Einrücken
Text kann über diese Funktion „eingerückt“, also weiter nach rechts verschoben werden. - Blockquote
Ein spezielles Textformat, das für die Darstellung von Zitaten oder Hinweisen gedacht ist, die jeweiligen Einstellungen im Design Ihrer Webseite bestimmen darüber, wie Zitate dargestellt werden. Im Fall von basiclife.echonet.at ist dies beispielsweise der Hinweisblock (der mit einem blauen Feld unterlegt wird). - Vollbildschirm-Darstellung
Die „Fullscreen“-Darstellung des Editors hilft Ihnen, wenn Sie einen umfangreicheren Text bearbeiten, da der Editor hier auf die volle Größe des Browser-Windows vergrößert wird. Zurück in die vorige Ansicht gelangen Sie übrigens mit dem gleichen Button wieder. - Blöcke darstellen
Dies ist vergleichbar mit der Darstellung der Formatierungen in einem Textverarbeitungsprogramm. So erhalten Sie einen genaueren Überblick über die eingegebenen Absatzformate. Damit haben Sie auch eine bessere Kontrolle über die Darstellung. - Linksbündig
- Zentriert
- Rechtsbündig
- Verlinkung (Kette vor einer Weltkugel) (Markierung „D“)
Einen markierten Text mit einer Webseite, Datei oder Mail-To-Funktion verlinken (siehe unten). - Verlinkung aufheben (Gesprengte Kette)
Einen verlinkten Text wieder „entlinken“ – also den Link entfernen - Anker einfügen
Wenn Sie in einer längeren Seite (die sich über einen große Textbereich erstreckt) eine interne Verlinkung mit sogenannten „Sprungmarken“ einbauen möchten, sind diese Anker die richtige Wahl. Setzen Sie in Ihrem Text an der Stelle, an der der Cursor gerade aktiv ist, einen solchen Anker mit einem entsprechenden Namen. Dann haben Sie die Möglichkeit an anderer Stelle zu dieser Sprungmarke zu verlinken. Dazu verwenden Sie das „Verlinkung“-Symbol mit der Kettendarstellung. - Bild einfügen / bearbeiten (Markierung „E“)
Sie haben prinzipiell in den meisten Fällen von basic.life-Modulen die Möglichkeit geordnet Bilder in Ihre Darstellung einzufügen. Trotzdem kann es sein, dass Sie im Textbereich ein Bild hinzufügen müssen. Um das responsive Webdesign und damit einen entscheidenden Vorteil von basic.life nicht zu verlieren, empfehlen wir genau die Anleitung zum Einfügen von Bildern im WYSWIYG-Editor zu befolgen, es gibt ein eigenes Kapitel zum Einfügen und Bearbeiten von Bildern im WYSIWYG-Editor unter „WYSIWYG-Editor: Bilder“ (siehe unten). - Tabelle einfügen / bearbeiten (Markierung „F“)
Mit dem Einbau einer Tabelle haben Sie die Möglichkeit tabellarische Daten darzustellen und sie in Zeilen und Spalten zu organisieren. Auch hier ist es wichtig die Grundregeln für die Erstellung von Tabellen zu beachten, damit das responsive Design und die Barrierefreiheit der Webseite nicht darunter leiten. Die entsprechenden Detailinformationen dazu finden Sie im Bereich „WYSIWYG-Editor: Tabellen“ weiter unten. - Stil-Auswahl
Es stehen Ihnen hier zusätzliche Optionen für die Textgestaltung zur Verfügung. Sie können den Text markieren und dann über die Stil-Auswahl eine Layoutänderung hervorrufen. - Formatierungs-Auswahl (Markierung „G“)
Ähnlich wie in Textverarbeitungsprogrammen können Sie hier Ihr Absatzformat auswählen, der Normal-Text ist als Fließtext gedacht, es gibt aber auch Überschriften 1., 2., 3.... Ordnung. Erläuerungen dazu im Bereich „Überschriften und Zwischenüberschriften“.