Bereich „Editeren“
Im FormMail-Modul haben Sie eine Reihe von Einstellungen zur Verfügung die direkt das Formular betreffen. Zusätzlich (siehe unten) steht Ihnen auch ein eigenes Fenster zur Verfügung in dem Sie jedes einzelne Feld in Ihrem Formular anlegen und verwalten können.
- FormMail / Formular [Anfang]: Der Text, den Sie hier eingeben, wird vor dem Formular angezeigt. Sie sollten hier am ehesten klären, was in dem Formular auszufüllen ist und auch warum. (Markierung „A“)
- FormMail / Formular [Ende]: Unterhalb des „Absenden“-Buttons erscheint der Text, den Sie hier eingeben können. (Markierung „B“)
- FormMail / Fehlermeldung*: Wenn Sie ein Fehlermeldung für Ihr Formular definieren wollen, können Sie diese hier anlegen. (Markierung „C“) Es zahlt sich übrigens aus hier auch „freundlich“ zu sein und nicht die Besucher „schuldig zu sprechen“. Mehr dazu in unseren Content-Tipps auf der Webseite basiclife.echonet.at im Bereich „Handbuch“.
- FormMail / Antwortseite*: Diese Seite erscheint, sobald der Besucher das Formular erfolgreich abgeschickt hat. Sie sollte idealerweise natürlich einen Dank für das Ausfüllen enthalten und auch gleich noch einmal explizit darauf hinweisen, was der Besucher nun nach dem Absenden des Formulares zu erwarten hat. (Markierung „D“)
- E-Mail / Empfänger E-Mail*: Um das Formular per E-Mail durch das System verarbeiten zu können, muss hier eine E-Mail-Adresse eingegeben werden an die die Formulardaten geschickt werden können (sofern Sie sich in de Konfiguration für diese Form der Verarbeitung entscheiden). (Markierung „E“)
- E-Mail / Empfänger Name: Der Name, der als Empfänger beim Mailversand geführt wird. Wenn Sie oben Ihre E-Mail-Adresse eingegeben haben, sollten Sie hier auch Ihren Namen eingeben. Beide Felder beziehen sich darauf, dass die E-Mail eben an Sie (oder Ihr Büro) geschickt wird.
- E-Mail / Empfänger E-Mail Kopie: Sie können zusätzlich zum Empfänger der Nachricht oben auch noch eine CC-Adresse (Carbon-Copy, also „Kohlepapierdurchschlag“) eintragen, damit auch eine zweite E-Mail-Adresse die Informationen aus dem Formular erhält.
- E-Mail / Absender E-Mail*: Mit diesem Absender wird das Formular losgeschickt. Achten Sie dabei darauf, dass die Adresse existieren sollte und gegebenenfalls fragen Sie auch Ihren EDV-Administrator, ob die Mailserver bei Ihnen so eingestellt werden können, dass die Mails von diesem Server auf dem Ihre Webseite liegt und die von diesem Absender kommen, auch wirklich angenommen werden.
- E-Mail / Absender Name*: Das ist der Name, den der „Absender“ (in diesem Fall die Webseite) vorgibt zu tragen. Sie können hier das Formular benennen und so einfachere Orientierung in Ihrer Mailbox schaffen (z.B. „Kontaktformular unserer Webseite“).
- E-Mail / Betreff: Hier füllen Sie jenen Text ein, der als Betreff verwendet werden soll, wenn die E-Mail verschickt wird.
- E-Mail / Mailtext Autoreply: (Markierung „F“) In dieses Feld kann ein Text eingegeben werden, der als automatische Antwort an den Absender geschickt wird. Bedingung dafür ist, dass in den Formularfeldern unten ein Formularfeld „E-Mail-Adresse“ auch mit dem Feldtyp „E-Mail-Adresse“ hinterlegt ist, damit das System weiß welches der Eingabefelder Ihrer Kunden die E-Mail-Adresse ist an die eine automatische Antwort geschickt werden soll. Wichtig zu wissen: Die Autoreply an den Kunden, der das Formular auf der Webseite ausgefüllt hat, wird nur dann verschickt, wenn im System auch eine Mailbenachrichtigung an Sie eingestellt ist. Sollten Sie das Formular in der Konfiguration auf „Daten nur speichern“ eingestellt haben, wird auch diese Autoreply nicht verschickt.
- Formular / Text „Submit“-Button*: Dieser Text wird als Beschriftung für den Absende-Button des Formulars vorgesehen und auf dem Button angezeigt. Er solle also eine „Aufforderung“ beinhalten, auf die die Nutzer klicken, wenn Sie das Formular abschicken wollen.
- Formular / Text „Reset“-Button: Bei manchen Projekten wird auch in ein Reset-Button („Zurücksetzen der Eingaben“) eingebaut, hierfür können Sie diesen Text verwenden. Im Netz macht es sich aber kaum bezahlt diesen Button zu führen, weil er häufiger zu Fehlern führt (Versehentliches Klicken durch die Benutzer.), daher wird er in den meisten Projekten gar nicht ausgegeben.
- Lokalisierung / Lat: (Markierung „G“) Das Feld gibt für die Anzeige der Landkarte im Modul die Latitude an, diese kann entweder selbst eingegeben werden oder dann unten mit der Adress-Berechnungsfunktion vom System ausgefüllt werden.
- Lokalisierung / Lon: Die Longitude für die lokalisierte Adresse anhand von Google Maps kann hier eingetragen oder vom System unten mit der Lokalisierungsfunktion errechnet werden.
- Lokalisierung / Titel: Hier wird eine Überschrift (z.B. Firma XYZ) für die Landkarte eingegeben.
- Lokalisierung / Adresse: Geben Sie hier die Straße und die Hausnummer ein, achten Sie dabei auf die Schreibweise der Straße, damit die Lokalisierungsfunktion diese auch über die API zu Google Maps verorten kann. Sie können nach der Lokalisierung übrigens die Straße verändern und speichern den Eintrag trotzdem mit der gleichen Landkartenmarkierung ab. (Falls Sie z.B. ergänzen wollen „Eingang an der Ecke“ oder „Top 24“)
- Lokalisierung / PLZ: Die Postleitzahl für die Verortung.
- Lokalisierung / Stadt: Der Ort oder die Stadt in der sich die angegebene Adresse befindet.
- Lokalisierung / Karte: Wenn Sie dort auf den Markierten Link „Adresse auf der Karte lokalisieren“ klicken (Markierung „H“), dann versucht die API zu Google Maps den geographischen Standort der oben eingetragenen Adresse zu finden. Es ist auf der Landkarte unten auch möglich mit der Maus die Markierung zu „versetzen“, wenn die Angaben von Google nicht der Realität entsprechen. Beispielsweise haben manchmal Industrieparks Adressangaben, die Google in der Form nicht richtig entschlüsseln kann. Wenn Sie mit der Maus den Zeiger versetzen, werden oben bei den Feldern „Lon“ und „Lat“ automatisch die Daten upgedatet. Wenn die Angabe, die von Google Maps für die eingegebene Adresse nicht ganz korrekt errechnet wird, können Sie mit der Maus auch den Pfeil der Markierung versetzen. (Markierung „I“) Dadurch wird die Karte dann auch auf den neuen Punkt fokussiert und die oberen Angaben (LAT / LON) für die GPS-Koordinaten werden korrigiert. Die eingegebene Adresse wird davon nicht beeinflusst.
- Zuordnung / Formularfelder*: Hier können Sie beliebig viele Formularfelder in diesem Block (Markierung „J“) zuordnen, die Felder dann noch mit „Up“ und „Down“(Markierung „K“) entsprechend sortieren und weitere Felder mit dem Button „Hinzufügen“ an das Formular anhängen. Wenn Sie hier „Hinzufügen“ drücken oder bei einem bestehenden Feld „Editieren“ drücken, dann erscheint ein eigenes Fenster in dem Sie die Daten des Formularfeldes festlegen können.
- Zuordnung / Parameter: (Markierung „L“) Diese Parameter verschaffen Ihnen die Möglichkeit ein Formular für mehrere Fälle zu verwenden. Sie können das Formular mit diesen Parametern in einem Link aufrufen und damit unterschiedliche Dinge absetzen. Beispielsweise erlaubt dieses System Ihnen ein Bestellformular für unterschiedliche Produkte zu verwenden. So müssen Sie den Kunden, der sich auf der Produktseite über das Produkt informiert hat, nicht beim Formular noch einmal fragen, welches Produkt er eigentlich möchte. Sie können die Parameter aber auch für andere Daten übergeben. Das Parameter-Feld wird ebenso wie die Zuordnung der „Formularfelder“ in einem eigenen Fenster befüllt. Bitte beachten Sie dabei, dass Parameter dann, damit Sie wirksam werden, an einen Link angefügt werden.
Hinweis: Parameter in Links funktionieren durch ein „Fragezeichen“ – mehrere Parameter werden dann mit „&“ verknüft. Das System basic.life gibt Ihnen daher an dieser Stelle auch die URL schon in der richtigen Form aus. Wenn Sie beispielsweise auf eine Bestellseite wie im Screenshot verlinken wollen und diese Bestellung für das Produkt „invitelife“ gelten soll, dann lautet der Link zur Bestellseite, der das Produkt „invitelife“ bereits vorausgefüllt hat wie die ganz normale URL der Bestellseite (z.B. „/de/bestellung“) allerdings mit dem Zusatz „?produkt=invitelife“ hinten dran. Wenn Sie also auf einer anderen Subseite Ihres Internetauftrittes genau diese Bestellung auslösen möchten, so verlinken Sie auf die URL „/de/bestellung?produkt=invitelife“. Wie im WYSIWYG-Editor „Links“ zu anderen Seiten eingebaut werden, lesen Sie im entsprechenden Kapitel über den WYSIWYG-Editor.
PopUp: Formularfeld einfügen / editieren
Bei der Zuweisung von Formularfeldern im Bereich „Editieren“ haben Sie ein eigenes Fenster zur Verfügung in dem Sie jedes einzelne Formularfeld einrichten können. Dabei stehen Ihnen – gegeben durch die Komplexität von Formularen im Internet – einige Einstellungen zur Verfügung, die Sie hier vornehmen können. Denn das FormMail-Modul ist in der Lage jedes Formularfeld zu generieren und somit gibt es auch eine Reihe von Auswahlkriterien für diese Felder.
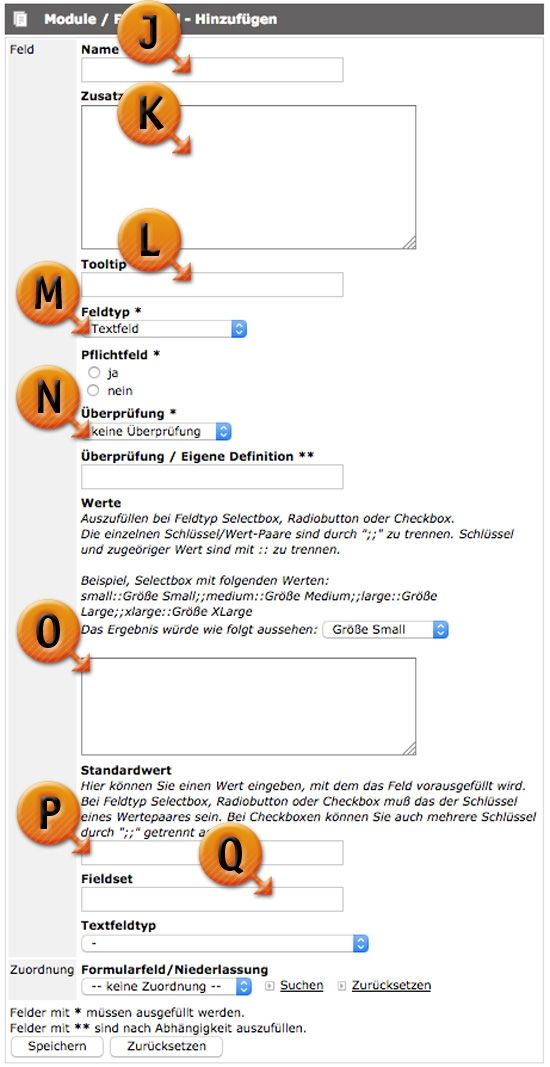
- Feld / Name*: (Markierung „J“) Die Bezeichnung des Feldes ist gleichzeitig auch der Titel, der neben dem Feld steht.
- Feld / Zusatz: Sie können (Markierung „K“) auch einen zusätzlichen Text definieren, der beim Feld (meist in kleinerer Schrift) als Hinweis ausgegeben wird und der für Ihre Kunden eine bessere Orientierung ermöglichen soll.
- Feld / Tooltip: (Markierung „L“) Mit diesem Feld erzeugen Sie einen Tooltip, damit erscheint, wenn der Kunde mit der Maus das Feld berührt, dieser Text als kleines (in den meisten Browsern gelbes) Feld neben dem Mauszeiger. Auch hier können Sie noch einen Hinweis (kurz) verpacken, der als Ausfüllhilfe für das Feld fungiert.
- Feld / Feldtyp: Die Feldtypen (Markierung „M“) sind etwas komplexer. Es gibt prinzipiell alle Feldtypen außer „Dateiupload“ im FormMail-System. Sie können wählen, ob ein Feld ein reines Textfeld ist (einzeiliges Eingabefeld), ein mehrzeiliges Eingabefeld für eine Nachricht, eine Selectbox (das sieht dann so aus, wie dieses Feld hier auch aussieht), eine Checkbox (jene Felder bei denen mehrere Optionen angeboten werden, bei denen auch mehrere auswählbar sind), einen Radiobutton (es werden mehrere Optionen untereinander angeboten, aber nur eine kann vom Kunden ausgewählt werden) oder ein „Captcha“-Feld. (Captcha-Felder sind jene Felder, die eine Grafik erzeugen, deren Text abgeschrieben und in das danebenstehende Feld eingetragen werden muss. Sie verhindern typischerweise, dass eine Maschine die Formulare ausfüllt und sollen sicherstellen, dass das Formular nicht mit einem Spam-Befehl „überfallen“ wird. Dieses Feld ist für Menschen eher mühsam, sollte also nur im Ausnahmefall eingesetzt werden und dazu kommt, dass auch ein Captcha-Feld keine 100%ige Garantie ist, dass kein Spam-Robot das Formular nutzen kann, denn auch Spam-Robots werden mit der Zeit immer intelligenter.)
Wenn Sie in diesem Feld den Feldtyp „E-Mail-Adresse“ angeben (sollten Sie pro Formular nur einmal tun), dann wird die darin eingegebene E-Mail-Adresse auch automatisch als Antwort-Adresse in der Nachricht an Sie abgeschickt. Sie können dann ein Kontaktformular bequem einfach mit „Antworten“ im E-Mail-Programm beantworten. - Feld / Pflichtfeld*: Die Option ist hier mit „Ja“ oder „Nein“ zu beantworten. Wenn Sie „Ja“ wählen, wird das Feld ein Pflichtfeld und muss für die erfolgreiche Verarbeitung durch den Kunden ausgefüllt werden. Wenn Sie ein Feld nicht als Pflichtfeld deklarieren, kann der Kunde es im Formular auch leer lassen.
- Feld / Überprüfung*: (Markierung „N“) Hier wird vom System eine Auswahl zur Überprüfung der Richtigkeit des Feldes angeboten. Sie können wählen zwischen diesen vier Prüfvarianten:
- keine Überprüfung: Das Feld wird nicht inhaltlich geprüft, ob es „stimmen kann“. Wenn es aber ein Pflichtfeld ist, muss es natürlich trotzdem ausgefüllt werden.
- E-Mail Adresse: Bei dieser Prüfung untersucht das Content-Management-System zumindest nach den logischen Kriterien, ob es sich bei der Eingabe um eine E-Mail-Adresse handeln kann (dass diese tatsächlich als Mailbox exisitert ist damit noch nicht gesagt). Jedenfalls wird geprüft ob das @-Zeichen einmal vorkommt, ob vor dem @-Zeichen ein Benutzername stehen kann, ob nach dem @-Zeichen eine Domain eingetragen ist, die auch gültig sein kann. So verhindert das System das Absenden des Formulares mit einer E-Mail-Adressen-Angabe wie z.B. „franz.mustermann@firma“ (ohne „.at“ oder „.com“ am Ende) oder „@firma.com“ (ohne Namen vor dem @) sowie „franz.mustermann@@firma.com“ (mehr als ein @-Zeichen in der Eingabe).
- Zahl: Die Option lässt in dem Feld nur eine korrekte Zahlenangabe zu. Wenn Sie beispielsweise nach dem Geburtsjahr fragen, kann diese Option sinnvoll sein. Für Telefonnummern raten wir davon ab, weil diese oft von Kunden mit „+“-Zeichen, Klammern, Bindestrichen, Schrägstrichen eingegeben werden... „+43 / 1 / 524 70 86-360“ würde dann nicht akzeptiert werden.
- Eigene Definition: Hier besteht noch die Möglichkeit eine eigene Definition zu schreiben, die das Feld auf Basis des Eingabeformates überprüfen kann. Möglihc wird dadurch beispielsweise, dass das Feld ein Datumsfeld wird und Sie den Kunden zwingen das Datum im Format „2013-10-30“ einzugeben. Diese Option ist allerdings nur mit Expertenwissen nutzbar, Sie müssten sich dazu mit sogenannten „Regular Expressions“ beschäftigen. (Einige Infos dazu finden Sie auch in den „Content-Tipps“ im Onlinebereich unseres Handbuches auf basiclife.echonet.at.)
- Feld / Überprüfung / Eigene Definition**: Wenn Sie oben bei der Überprüfung eine „Eigene Definition“ ausgewählt haben, müssen Sie diese eigene Definition hier angeben.
- Feld / Werte: (Markierung „O“) Hier können Sie für die Feldtypen Selectbox, Radiobutton und Checkbox Wertepaare definieren. Diese Wertepaare werden immer von einem Datenbank-Wert und einer Anzeige geführt. Wenn Sie also eine Auswahl zwischen „Herr“ und „Frau“ für ein Anredefeld machen wollen, in der Datenbank aber für Ihre Weiterverarbeitung beispielsweise die Werte „m“ oder „f“ brauchen, dann hinterlegen Sie die Werte so: m::Herr;;f::Frau – Den Kunden wird hier zur Auswahl „Herr“ oder „Frau“ gezeigt und je nach Auswahl speichert das System dann die Werte „m“ (für „male“) und „f“ (für „female“). Das ist auch sinnvoll, wenn beispielsweise etwas nach Schulnotenprinzip (1 – 5) abgefragt werden soll und Sie aber „Begriffe“ anzeigen wollen und die Zahlen nur für die Auswertung im Hintergrund brauchen: 1::Sehr gut;;2::Gut;;3::Befriedigend;;4::Genügend;;5::Nicht genügend
- Feld / Standardwert: (Markierung „P“) Mit dem Standardwert können Sie einen bereits vorausgefüllten Wert in das Feld eingeben. Sie können beispielsweise bei einem E-Mail-Feld das Zeichen „@“ hineinschreiben, um Ihren Besuchern das Ausfüllen zu erleichtern. (Viele Menschen haben immer wieder das Problem bei der Eingabe von E-Mail-Adressen, dass Ihnen der Tastaturgriff für das „@“-Zeichen nicht in Erinnerung ist.) Wenn Sie eine Selectbox, Radiobuttons oder Checkboxen machen, müssen Sie dort für die vorausgefüllten Werte bzw. den vorausgefüllten Wert das Wertepaar eingeben. (z.B. „f::Frau“ um bei der Auswahl von „Herr“ und „Frau“ dann bereits „Frau“ als vorausgefüllten Wert zu haben).
- Feld / Fieldset: (Markierung „Q“) Felder in Formularen, insbesondere dann, wenn es längere Formulare sind, sollten durchaus in sogenannte „Fieldsets“ eingeteilt werden. Hier können Sie einen Titel für ein Fieldset vergeben und alle Felder, die den gleichen Titel haben, werden in dieses Fieldset zusammengefasst. (Um sich ein Beispiel anzusehen, können Sie auf der Webseite von basiclife.echonet.at im Bereich „Kosten“ den Menüpunkt „Bestellung / Anfrage“ öffnen. Dort sind 2 Fieldsets (blaue Balken) angelegt in denen sich die Felder befinden.
- Feld / Textfeldtyp: Mit HTML5 sind zahlreiche Funktionen eingeführt worden, die basic.life auch unterstützt. Teilweise hilft das um beispielsweise bei Touch-Geräten (Smartphones...) die Tastatur-Einstellung sofort für die korrekte Eingabe zu haben. Sie können beim Textfeldtyp festlegen, welches Format das Eingabefeld haben soll. Hier stehen zur Auswahl Möglichkeiten wie „E-Mail“, „Zahl“, „Datum“, „Uhrzeit“.
- Zuordnung / Formularfeld/Niederlassung: Wenn Sie oben beim Textfeldtyp entschieden haben, dass eine Datumseingabe oder eine Uhrzeiteingabe gewünscht ist, können Sie hier eine „Querverlinkung“ machen. Diese bezieht sich auf das Modul „Adressen“. Wenn Sie dieses Modul ebenfalls haben und dort eine Adresse mit Öffnungszeiten eingetragen haben, können Sie diese Adresse wählen. Die Funktion hat den Sinn ein Formular zu gestalten, das die Vereinbarung von Terminen erlaubt. Ihr Eintrag im Adressen-Modul wird dann herangezogen um die erlaubten Wochentage und die darin erlaubten Uhrzeiten festzulegen. Damit schaffen Sie eine Möglichkeit, die dem Nutzer eine Vorgabe macht bezogen auf Ihre Öffnungszeiten sich ein Datum und eine Uhrzeit auszuwählen. Wenn Sie beispielsweise von Montag bis Freitag offen haben, kann beim Datumsfeld kein Samstag oder Sonntag gewählt werden. Haben Sie von 9 – 12 Uhr und von 13:30 bis 18 Uhr offen, so kann man vor 9 Uhr, nach 18 Uhr und auch zwischen 12 und 13:30 Uhr keineUhrzeit auswählen.
PopUp: Parameter einfügen / editieren
Mit den Parametern legen Sie im Modul „FormMail“ fest ob Daten, die über einen Link an das FormMail-Modul weitergereicht werden, fixiert übergeben werden sollen. Sie setzen bei den Parametern immer ein Werte-Paar zusammen, dies ist aus Sicherheitsgründen nötig, damit es mit dem System nicht möglich wird Ihnen beliebige Daten durch Aufruf eines Links zu übermitteln. Das Parameter-PopUp besteht aus 3 Teilbereichen, die Sie entsprechend zusammensetzen können.
-
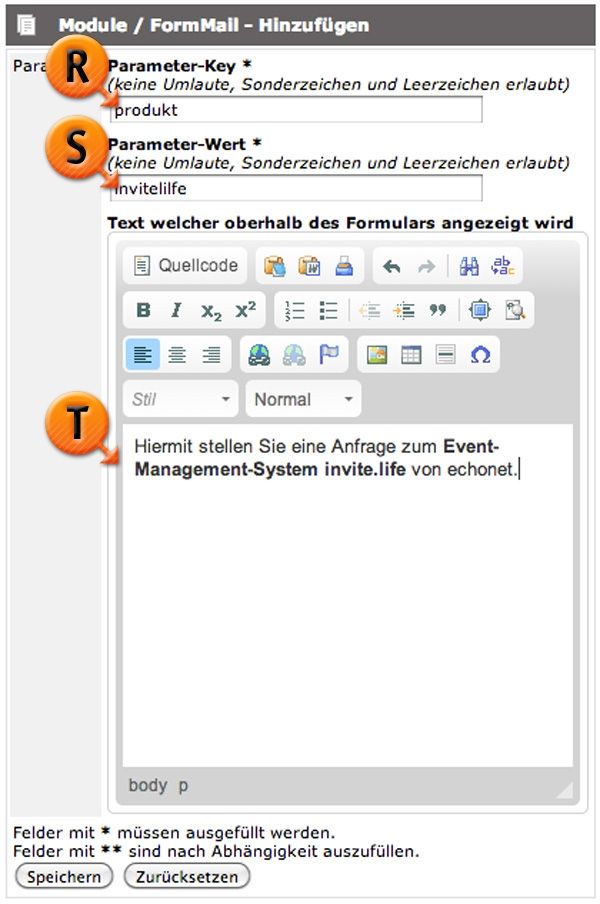
Parameter / Parameter-Key*: (Markierung „R“) Der Schlüssel, der hinterlegt sein kann, dem Sie dann mit dem Wert „Value“ einen entsprechenden Inhalt geben. Der Schlüssel ist typischerweise ein Begriff wie „produkt“, „kurs“, „auswahl“, „artikel“, „kurs“, „flugnummer“ und der Wert dazu ist dann die konkrete Angabe.
- Parameter / Parameter-Wert*: Mit dem Wert (Markierung „S“) legen Sie den Inhalt des Formularfeldes fest und steuern damit, welches Wertepaar es geben kann. Im Beispiel ist der Key „produkt“ und der Wert „invitelife“, diesen Wert können Sie beim Aufruf also mit dem Link „...?produkt=invitelife“ erzwingen. Sie können daher zu jedem Schlüssel (siehe oben) beliebig viele Werte eintragen. So ergeben sich eben dann die Link-Kombinationen „...?schlüssel=wert“. Damit können Sie in einem FormMail-Modul das für eine Bestellung von verschiedenen Produkten dienen soll, eben mehrere solche Wertepaare generieren. Das funktioniert natürlich auch mit „Artikelnummern“, „Flugnummern“, „Kursnummern“... z.B.
- Schlüssel „artikel“, Wert „invitelife“ ergibt den Link „...?produkt=invitelife“
- Schlüssel „artikel“, Wert „0347“ ergibt den Link „...?artikel=0347“
- Schlüssel „artikel“, Wert „493agg“ ergibt den Link „...?artikel=493agg“
- Parameter / Text: Sie können (Markierung „S“) einen eigenen Text verfassen, der – wenn das Formular mit diesem Wertepaar aufgerufen wird, oberhalb des Formulares zusätzlich angezeigt wird. Sie müssen das nicht tun, wenn Sie beispielsweise die Parameter-Paare verwenden wollen um festzustellen, von welcher Ihrer anderen Subseiten eine Bestellung ausgelöst wurde. Aber Sie können hier einen Infotext eingeben, der für den Benutzer noch mehr Sicherheit schafft. Durch die Texteingabe (siehe Screenshot) würden wir beispielsweise in diesem Bestellformular sicherstellen, dass der Benutzer weiß, er bestellt das Produkt „invitelife“, obwohl wir das gleiche Formular auch für das Produkt „basiclife“ einsetzen würden.
Hinweis: Parameter-Links: Wenn Sie über einen Link eine Seite mit FormMail-Modul aufrufen, dann können Sie auch verschiedene Parameter übergeben. Beispielsweise können Sie das Parameter-Paar „produkt=invitelife“ und „spezifikation=sponsored“ kombinieren. Der Link zum Formular (wenn die Formularseite z.B. auf der URL „/de/bestellung“ zu finden ist, würde dann lauten: „/de/bestellung?produkt=invitelife&spezifikation=sponsored“). Damit würden die beiden Werte für das Produkt und die Spezifikation vorab „ausgefüllt“. Von beiden Parameter-Paaren würde der entsprechende Text oberhalb des Formulares ausgegeben. Die Textreihenfolge ist übrigens festgelegt durch die Reihenfolge der Parameter-Sortierung im FormMail-Modul. Noch ein Tipp: Was nicht funktioniert ist die Kombination mehrerer Produkte mit einem „Parameter-Key“ in einem Link. Verlinken Sie z.B. auf „/de/bestellung?produkt=invitelife&produkt=basiclife“ so wird nur „basiclife“ als Produkt genommen.
Konkretes Beispiel für Parameter-Einsatz
Konkret in der Umsetzung bedeutet das, dass Sie auf 2 verschiedenen Seiten agieren müssen. Einerseits müssen Sie die Wertepaare im FormMail-Modul anlegen und andererseits den Link auf der Seite einbauen, die zum Formular führt. Ein Beispiel zur besseren Illustration:
Schritt 1: Das Formular, das Sie gebaut haben, soll dazu dienen einen von 5 Artikeln, die auf Ihrer Webseite beworben werden, zu verkaufen. Neben wir weiters an, dass es in Ihrem Geschäft nützlich ist, jedem Artikel auch eine Artikelnummer zu geben, damit Sie sich mit der Lagerverwaltung leichter tun. Im Formular legen wir folgende Parameter an mit den jeweiligen Texten dazu (wobei wir die Artikel selbst jetzt einfach nur frei erfunden haben):
- Artikel: „Spiel: Die Reise nach Jerusalem“ mit der Artikelnummer 334
Schlüssel: „artikel“
Wert: „334“
Text: „Sie bestellen hiermit das Spiel ‚Reise nach Jerusalem’ für 49,- Euro inkl. Steuern und Versand.“ - Artikel: „Spielzeug: Zauberwürfel“ mit der Artikelnummer 128
Schlüssel: „artikel“
Wert: „128“
Text: „Sie bestellen hiermit unseren Zauberwürfel für 12,- Euro inkl. Steuern und Versand.“ - Artikel „Schreibwaren: Füllfeder“ mit der Artikelnummer 54-a-4920
Schlüssel: „artikel“
Wert: „54-a-4920“
Text: „Sie bestellen hiermit die exklusive Füllfeder XYZ für 190,- Euro inkl. Steuern und Versand.“
Diese Parameter legen wir im FormMail-Modul an. Wenn nun über einen der Links auf Ihrer Webseite der Kunde auf das Bestellformular kommt, wird ihm zur Information noch einmal der „Text“ ausgegeben, damit der Kunde auch weiß, was er gerade bestellt. Unser Bestellformular ist auf der Webseite hier zu finden:
http://www.meinefirma.com/de/bestellformular
Schritt 2: Auf der Webseite in einem ganz anderen Bereich stellen Sie die Artikel vor und beschreiben die Produkte, vielleicht haben Sie auch das eine oder andere schöne Bild eingefügt. Dort wollen Sie nun den Link für die jeweilige Bestellung eintragen.
- Die Beschreibungsseite mit dem Spiel „Reise nach Jerusalem“ mit der Artikelnummer 334:
Ihr Bestell-Link (über Sie auf dieser Seite im WYSIWYG-Editor eingegeben) lautet: „/de/bestellformular?artikel=334“ - Die Beschreibungsseite mit dem „Zauberwürfel“ mit der Artikelnummer 128:
Ihr Bestell-Link (über Sie auf dieser Seite im WYSIWYG-Editor eingegeben) lautet: „/de/bestellformular?artikel=128“ - Die Beschreibungsseite mit dem Produkt „Füllfeder“ mit der Artikelnummer 54-a-4920:
Ihr Bestell-Link (über Sie auf dieser Seite im WYSIWYG-Editor eingegeben) lautet:
„/de/bestellformular?artikel=54-a-4920“
Wenn Sie auf den Produktseiten diese Links eingegeben haben, dann wird Ihr Kunde, der sich auf der Produktseite befindet und dort auf Ihren „Hier bestellen“-Link klickt immer in der gleiche Formular weitergeleitet, aber es dient jeweils einer anderen Produktbestellung.