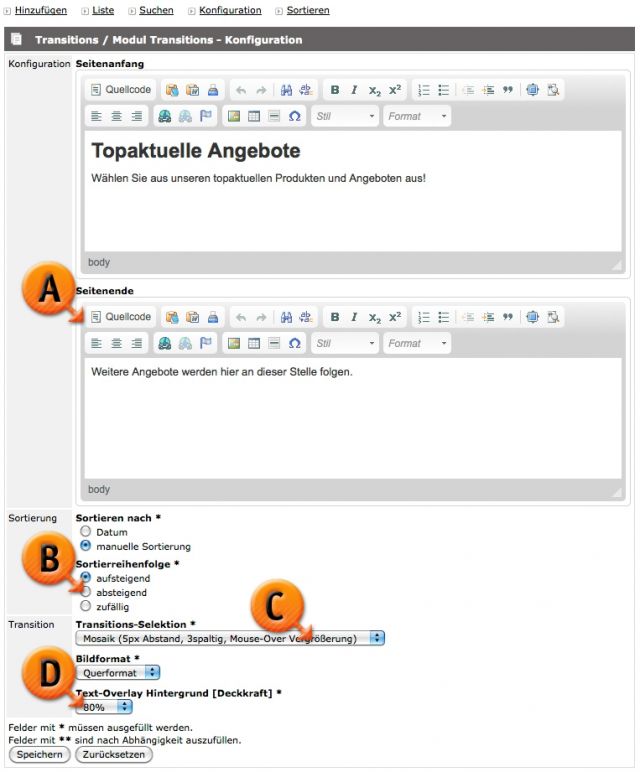
Bereich „Konfiguration“
In der Konfiguration des Modules „Transitions“ legen Sie fest, wie das Modul für Sie agieren soll. Transitions beherrscht mehrere Darstellungsformen, die auf basic.life auch regelmäßig erweitert werden.
Die Felder, die Ihnen in der Konfiguration zur Verfügung stehen sind:
- Konfiguration / Seitenanfang: Ein WYSIWYG-Editor mit dem Sie den Text- oder Inhaltsbereich vor der Darstellung der Transition-Bilder – quasi als „Kopfzeile“ - regeln können.
- Konfiguration / Seitenende: (Markierung „A“) Ein WYSIWYG-Editor mit dem Sie den Text- oder Inhaltsbereich am Ende der Seite – quasi als „Fußzeile“ – regulieren können.
- Sortierung / Sortieren nach*: Hier besteht die Möglichkeit die Sortierung nach 2 Kriterien festzulegen. Einerseits können Sie nach dem Datum sortieren (hier wird das Freischaltdatum herangezogen), andererseits können Sie auch manuelle Sortierung einstellen. Dann gilt die Sortierung, die Sie im CMS in diesem Menüpunkt unter „Sortieren“ festlegen.
- Sortierung / Sortierreihenfolge*: (Markierung „B“) Wählen Sie „Aufsteigend“ um von 1 – 10 zu sortieren oder bei der Datumssortierung von der Vergangenheit bis Jetzt zu zählen. Wählen Sie „Absteigend“ um von 10 bis 1 zu zählen oder in der Datumssortierung den neuesten Eintrag an erster und den ältesten Eintrag an letzter Stelle zu haben. Die Option „Zufällig“ bietet Ihnen die Möglichkeit das System so einzustellen, dass bei jedem Aufruf der Seite in der Sie das Modul einsetzen, eine zufällige Reihenfolge erzeugt wird.
- Transition / Transitions-Selektion*: (Markierung „C“) Hier können Sie die unterschiedlichen von basic.life zur Verfügung gestellten „Transitions“ einsetzen. Sie können damit ruhig ein wenig experimentieren, es kann dadurch nichts verloren gehen. Die zur Verfügung stehenden Transitions im System sind derzeit:
- Mosaik (0px Abstand, 3spaltig, Mouse-Over-Vergrößerung): Erzeugt eine Bilderwand auf Ihrer Webseite, die jeweils direkt aneinander anschließen (0 Bildpunkte Abstand) als „Raster“ angelegt wird. Die Bilder werden so berechnet, dass Sie in der Desktop-Version 3 Spalten nebeneinander bilden und nur in den kleineren Versionen die Spaltenzahl verringern (z.B. auf dem Smartphone nur mehr 1 Spalte). Außerdem ist eingebaut, dass das Bild bei Mausberührung auf der Webseite ein wenig vergrößert wird und die anderen Bilder (auf modernen Browsern) leicht abgedunkelt werden.
- Mosaik (5px Abstand, 3spaltig, Mouse-Over Vergrößerung): Die Bilder erhalten einen geringen Abstand von 5 Pixeln (Bildschirmpunkten), ansonsten die gleiche Form wie oben.
- Mosaik (10 px Abstand, 3spaltig, Mouse-Over Vergrößerung): Die Bilder erhalten einen größeren Abstand von 10 Pixeln (Bildschirmpunkten), ansonsten die gleiche Form wie oben.
- Transition / Bildformat*: Hier können Sie auswählen ob die Bilder (alle) im Querformat, Hochformat oder Quadratisch angezeigt werden. Sie müssen in der Zusatzdatenbank die Bilder entsprechend zugeschnitten haben!
- Transitions / Text-Overlay Hintergrund [Deckkraft]*: (Markierung „D“) Ihre Titel-Eingabe aus dem Bereich „Hinzufügen / Editieren“ wird in der für Ihr Projekt eingestellten Schmuckfarbe unterlegt und auf die Bilder gegeben. Hier können Sie die Deckkraft des Balkens festlegen. Wählen Sie 100 % um einen Balken in Ihrer Hintergrundfarbe zu haben, wählen Sie 70 % um den Balken leicht transparent zu machen (das dahinterliegende Bild wird dadurch sichtbarer) und wählen Sie 0 % um den Balken gar nicht anzuzeigen. Mit den Werten können Sie ruhig experimentieren – es kann dadurch nichts verloren gehen.
Wenn Sie alle Einstellungen in der Konfiguration geschafft haben, speichern Sie die Eingabe mit „Speichern“ ab.