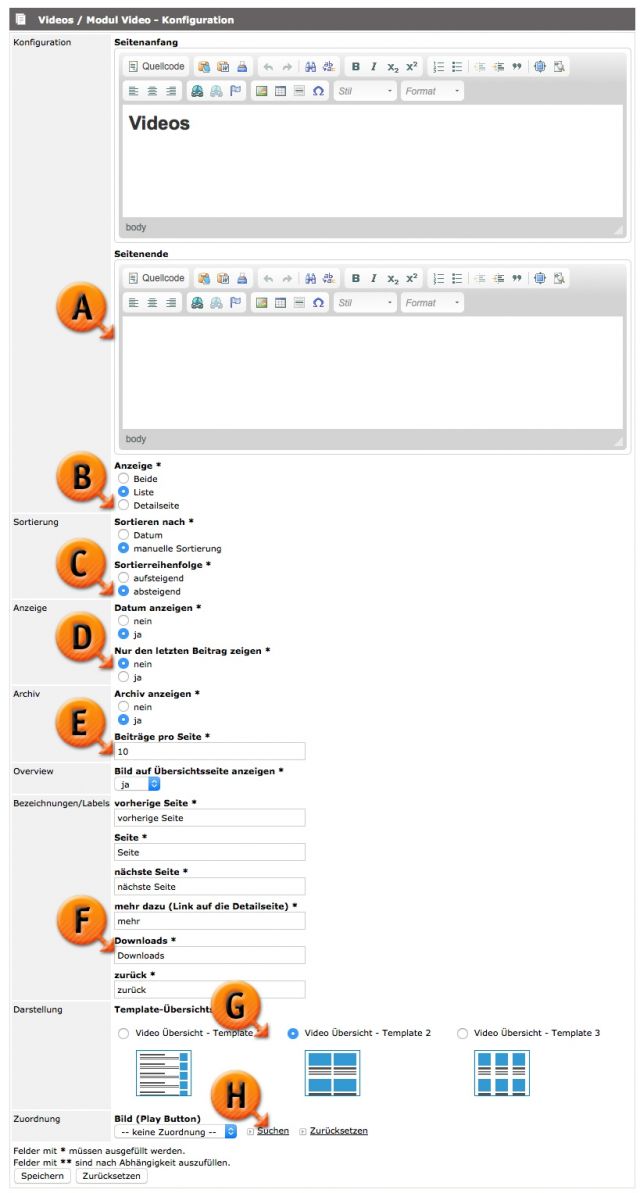
Bereich „Konfiguration“
Die Konfiguration des Video-Modules regelt das Aussehen und die Art und Weise, wie der Navigationspunkt geführt wird.
- Konfiguration / Seitenanfang: Ein WYSIWYG-Editor mit dem Sie den Text- oder Inhaltsbereich vor der Listendarstellung der Videos – quasi als „Kopfzeile“ - regeln können.
- Konfiguration / Seitenende: (Markierung „A“) Ein WYSIWYG-Editor mit dem Sie den Text- oder Inhaltsbereich am Ende der Seite – quasi als „Fußzeile“ – regulieren können.
- Konfiguration / Anzeige: (Markierung „B“) Hier können Sie entscheiden ob die oben ausgefüllten Felder für Seitenanfang und Seitenende nur auf der Liste (Übersichtsliste der Videos) erscheinen, auf der Detailseite der Videos (wenn ein spezfisches Video aufgerufen wurde oder Sie eingestellt haben, dass nur der letzte Beitrag (siehe unten) angezeigt werden soll) oder auf beiden Seiten. Typischerweise würden Sie hier nur die „Liste“ auswählen, damit die Detailseite nur noch das Video, dessen Titel und die Beschreibung sowie die Zusatzfelder anzeigt.
- Sortierung / Sortieren nach*: Sie können hier auswählen, ob die Sortierung nach dem Freigabedatum der Videos oder manuell (siehe Bereich „Sortieren“) erfolgen soll.
- Sortierung / Sortierreihenfolge*: (Markierung „C“) Die Sortierreihenfolge ist nur auf das Datum sinnvoll anzuwenden, wenn die Sortierreihenfolge „aufsteigend“ ist, wird das neueste Video unten angezeigt, wenn sie „absteigend“ ist, wird das neueste Video oben angezeigt und reiht sich vor den älteren Videos ein.
- Anzeige / Datum anzeigen*: Wenn Sie das Datum nur als Sortierkriterium nutzen wollen, aber es nicht öffentlich erscheinen lassen möchten, stellen Sie hier auf „Nein“ um.
- Anzeige / Nur den letzten Beitrag anzeigen*: (Markierung „D“) Damit können Sie verhindern, dass beim Aufruf des Video-Modul-Navigationspunktes durch die Besucher die Übersicht der Videos erreichbar wird. Sie können auf diese Weise dem System sagen, dass es sofort in den ersten (obersten) Beitrag (entsprechend der Sortierung) springen soll und sofort die Detailseite anzeigen soll. Diese Einstellung macht die folgenden 3 Einstellungen unwirksam.
- Archiv / Archiv anzeigen*: So regeln Sie, ob über das Seitenende hinausgehend noch weitere Videos erreichbar sein sollen und die Besucher auf Ihrer Webseite quasi durch die einzelnen Seiten blättern können.
- Archiv / Beiträge pro Seite*: (Markierung „E“) Hier geben Sie eine wichtige Information für das Archiv an. Wenn Sie ein Archiv haben, wird diese Zahl bestimmen wie viele Beiträge auf den einzelnen Übersichtsseiten zu sehen sind, bevor es ans „Weiterblättern“ geht. Wenn Sie kein Archiv anzeigen lassen, gibt diese Zahl die maximalen Beiträge auf der Übersichtsseite an, lässt aber weitere Einträge dann verschwinden. (Das passiert, weil die Folgeseite z.B. Videos 11 – 20 dann nicht mehr erreichbar ist.)
- Overview / Bild auf der Übersichtsseite anzeigen*: Sie können hier bestimmten ob als „Vorgeschmack“ auf das Video auch Ihr Bild (bzw. Video-Screenshot) schon auf der Übersichtsseite angezeigt wird.
- Bezeichnungen/Labels / vorherige Seite*: Hier geben Sie für die Anwendung des Archives an, wie der Lik zur „vorherigen Seite“ lauten soll. Übersetzen Sie hier diesen Begriff in die Form, die Sie gerne hätten (oder eben beispielsweise bei einer englischsprachigen Seite in die englische Version dieses Begriffes).
- Bezeichnungen/Labels / Seite*: Wie oben nur für den Begriff „Seite“ – das Wort wird benutzt um bei Mausberührung einer Archivseite (es werden dort die Seiten zahlenmässig zum Ansteuern angeboten) einen Tooltip anzuzeigen.
- Bezeichnungen / Labels / nächste Seite*: Hier tragen Sie den gewünschten Begriff für die Archivfunktion ein, der als Link erscheint um auf die nächste Seite zu blättern.
- Bezeichnungen / Labels / mehr dazu (Link auf die Detailseite)*: Wenn Sie eine Übersichtsseite haben, ist auch dieser Begriff wichtig. Sie geben hier an, wie die Detailseite erreichbar gemacht wird und wie der Link dazu lautet. Sie können diesen Link einfach mit „mehr“ versehen, aber auch die Möglichkeit für eine Suchmaschinen-Optimierung nutzen: Wenn Sie beispielsweise Videos über Motorräder zusammengestellt haben auf einer Videoseite, so könnte der Link auch lauten „Dieses Video über Motorräder ansehen...“
- Bezeichnungen / Labels / Downloads*: (Markierung „F“) Dieser Begriff wird im Menüpunkt als Überschrift für die Downloads eingesetzt sofern Sie bei den Videos Download-Dateien hinzugefügt haben.
- Bezeichnungen / Labels / zurück*: Dieser Begriff wird für den „Zurücklink“ angewandt, wenn es eine Übersichtsseite gibt und die Besucher in der Detailseite sind. Dieser Text kann dann angeklickt werden und führt zurück zur Übersicht.
- Darstellung / Template-Übersichtsansicht*: (Markierung „G“) Sofern Sie nicht oben (bei Markierung „D“) eingestellt haben, dass ohnehin nur das letzte Video sofort in der Volldarstellung aufgeht, ist die Auswahl der Template-Übersicht sinnvoll. Diese Darstellung betrifft nur den Bereich Ihrer Videos, nicht aber die Einstellungen für Seitenanfang und Seitenende (oben).
- Zuordnung / Bild Playbutton: In der Übersichtsseite besteht die Möglichkeit ein Bild zuzuordnen, das die Videovorschaubilder der einzelnen Videos „überlagert“. In vielen Fällen wird diese Funktion, daher auch die Benennung, für einen Play-Button verwendet. Wichtiger Hinweis: Auch das Anklicken dieses Bildes durch den User spielt das Video nicht ab sondern führt in die Detailseite des Videomodules in dem das Video dann aufgerufen werden kann. Somit ist die Zuweisung des Playbuttons (dieser muss vorher in der Mediendatenbank hochgeladen worden sein) nur zur besseren optischen Illustration im Videomodul nützlich, hat aber keine explizite Abspielfunktion. Benutzen Sie die Zuordnung mit der „Suchen“-Funktion (Markierung „H“) um aus der Mediendatenbank das entsprechende Foto auszuwählen. Das Bild wird als Originaldatei bezogen, also nicht in eine gesonderte Größe umgerechnet und zentriert über dem Vorschaubild in der Übersichtsseite ausgegeben. Durch die Verwendung der Originaldatei ist es möglich, dass auch transparente Grafiken (die in den Formaten PNG und GIF technisch machbar sind) eingebunden werden und so auch ein Playbutton eingebaut werden kann, der rund ist oder eine durchsichtige Fläche hat.