Die vollständige Funktionspalette des WYSIWYG-Editors
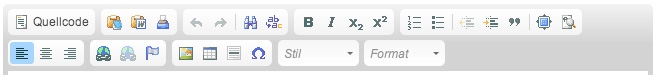
Der „WYSIWYG“-Editor hat alle nötigen Funktionen um eine entsprechende Textgestaltung zu ermöglichen. Verwenden Sie den Editor nur in Ausnahmefällen um per HTML direkt etwas in eine Seite oder ein Mail zu programmieren, da Sie – ohne sich mit HTML näher beschäftigt zu haben – damit eine Seite in der Darstellung stören können. Auf einige der Funktionen, unter anderem jene Funktionen, die wir in der Grafik mit den entsprechenden Markierungen versehen haben, gehen wir in der Folge noch genauer ein.
mehr dazu Die vollständige Funktionspalette des WYSIWYG-Editors