Thema: WYSIWYG-Editor: Tabellen
Wenn Sie Tabellen verwenden, verwenden Sie diese nur – und ausschließlich – um tatsächlich tabellarische Daten darzustellen. Verwenden Sie Tabellen niemals um ein „Layout“ zu erzwingen und Elemente, die nicht in einem logischen Bezug zueinander stehen, in der Platzierung zu ordnen. Das zerstört die Barrierefreiheit Ihrer Webseite und führt zu unerwünschten Darstellungen im Ergebnis. Wenn es möglicherweise auch sauber auf einem großen PC-Bildschirm aussieht, so könnten Sie eine unangenehme Überraschung erleben, wenn Sie die Tabelle auf Ihrer Webseite mit einem Smartphone oder kleineren Tablet ansehen.
Beachten Sie daher:
- Verwenden Sie nur relative Breiteneinheiten für die Tabelle, am besten legen Sie diese in Prozent fest. Wir empfehlen, wenn Sie eine Tabelle bauen, die Breite der Tabelle auf 80% oder 90 % festzulegen.
- Verwenden Sie nicht zu viele Spalten, einzelne Wörter könnten möglicherweise nicht umgebrochen werden und dazu führen, dass die Tabelle im Browser dazu gezwungen wird breiter zu werden, als es auf einem Smartphone darstellbar wäre. Reduzieren Sie die Spalten soweit es geht.
- Wortlängen in Spalten und in Spaltenüberschriften: Auch hier gilt es zu reduzieren, denn die Wortlänge in einer Zelle kann dazu führen, dass die Zelle in der Breite gedehnt werden muss. Schreiben Sie daher beispielsweise entweder mit Abkürzungen („Telefonnummer“ wird eher zu „Tel.“, „Geburtsdatum“ wird eher zu „Geb.-Dat.“). Teilen Sie Wörter durchaus in andere Wortkonstruktionen, damit die Trennung im Browser problemlos stattfinden kann. Verwenden Sie z.B. statt „Wochentag“ eher „Tag der Woche“. (Hier sind 2 Leerschritte enthalten, die einen Umbruch ermöglichen und die Zelle nicht in die Breite zwingen.)
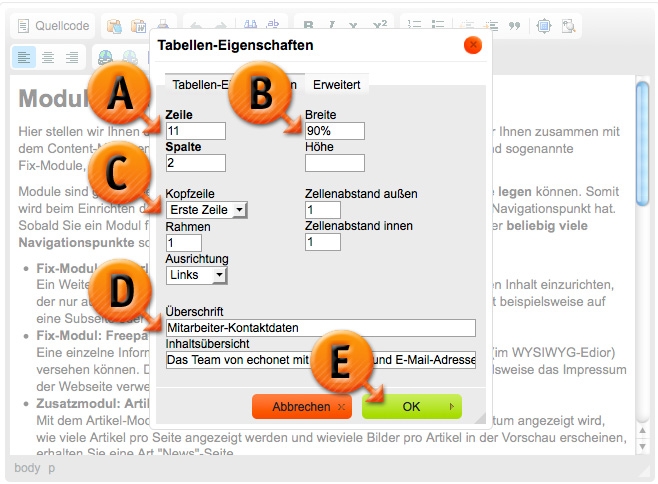
Reiter „Tabellen-Eigenschaften“
 Im Reiter „Tabellen-Eigenschaften“ legen Sie die wichtigsten Eigenschaften Ihrer Tabelle fest. Sie haben folgende Eingabefelder zur Verfügung:
Im Reiter „Tabellen-Eigenschaften“ legen Sie die wichtigsten Eigenschaften Ihrer Tabelle fest. Sie haben folgende Eingabefelder zur Verfügung:
- Zeile: Hier geben Sie an, wie viele Tabellenzeilen Ihre Tabelle bekommen soll, darin inkludiert sind auch eventuelle Zeilen für Überschriften der Spalten. (Markierung „A“)
- Spalte: Geben Sie eine Zahl ein, die die Zahl Ihrer Spalten in der Tabelle festlegt.
- Breite: Hier können Sie – im Idealfall empfehlen wir (siehe oben) eine realtive Größe statt einer absoluten Pixel-Anzahl einzugeben – die Breite der Tabelle festlegen. Die Breite, wenn Sie relativ (z.B. in „%“) angegeben wird, streckt die Tabelle im Inhaltsbereich Ihrer Webseite auf diese Größe. (Markierung „B“)
- Höhe: Dieses Feld können Sie leer lassen, denn die Tabelle wird automatisch die benötigte Höhe einnehmen, die sie braucht um die Inhalte entsprechend darzustellen. Ansonsten könnten Sie über die Festlegung der Höhe auch manuell entscheiden, dass eine bestimmte Mindesthöhe nötig ist.
- Kopfzeile: Dadurch wird festgelegt ob und wo (Markierung „C“) Ihre Tabellen „Überschriften“ hat. Überschriften bekommen in Tabellen oft ein automatisch anderes Styling (meistens werden Sie im Gegensatz zum Text in den anderen Tabellenzellen automatisch fett geschrieben). Nutzen Sie diese Möglichkeit auch im Sinne der Barrierefreiheit statt selbst Zellenüberschriften mit Hilfe des „[B]“-Symboles im WYSIWYG-Editor fett zu machen. Möglich sind diese vier Varianten:
- Keine Überschriften
- Erste Zeile (dann ist die oberste Zeile die Zeile für Überschriften, z.B. Spaltenbeschriftung)
- Erste Spalte (dann ist die erste Spalte links die Spalte für Überschriften)
- Beides (So können Sie eine Tabelle machen die sowohl oben als auch links entsprechende Überschriftenfelder darstellt.)
- Rahmen: Eine Zahlenangabe in Pixels, die festlegt wie stark der Rahmen rund um Ihre Zellen ist, diese Einstellung umrahmt nicht die gesamte Tabelle, sondern erzeugt ein „Gitternetz“, es ist also ein Rahmen rund um jede Zelle.
- Ausrichtung: Sie können der Tabelle eine Ausrichtung geben, die Sie im Inhaltsbereich positioniert. Die Tabelle kann also links oder rechts sein und wird dementsprechend von anderem Inhalt umflossen.
- Zellenabstand außen: Über diese Angabe legen Sie fest, wie viele Pixel die Zellen selbst untereinander voneinander getrennt sind. Jede Zelle erzeugt so außen herum einen Abstand, lassen Sie diese Angabe auf „0“, wenn Sie keinen bestimmten Zweck damit verfolgen.
- Zellenabstand innen: Vom Zellrahmen nach Innen (bis zum Inhalt) kann auch ein Abstand festgelegt werden. Wenn Sie den Rahmen (der ja eine grafische Box rund um jede Zelle setzt) eingestellt haben, empfehlen wir hier einen Zellenabstand zu erzeugen, damit der Text nicht am Rahmen klebt. Wenn Sie allerdings keinen Rahmen (siehe oben) verwenden, dann brauchen Sie in den meisten Fällen auch hier keine Angabe machen.
- Überschrift: Eine Tabelle kann aus Gründen der Suchmaschinen-Optimierung und auch der Barrierefreiheit einen eigenen Titel bekommen. Sie können diese Überschrift hier befüllen, wir empfehlen das auch zu tun. (Markierung „D“)
- Inhaltsübersicht: Die Inhaltsübersicht ist noch spezifischer auf die barrierefreie Anwendung ausgelegt als die Überschrift. Sie wird im Übrigen nicht wirklich angezeigt, ist also auf Ihrer Webseite unsichtbar, kann aber von Menschen mit assistiven Technologien (z.B. eine Braille-Zeile für blinde Internetnutzer) „angefordert“ werden. Darin sollten Sie einen Kurzüberblick über die Inhalte Ihrer Tabelle geben.
Zum Speichern der Tabelle im WYSIWYG-Editor klicken Sie auf den grünen „OK“-Button (Markierung „E“). Sie kehren dann in den Editor zurück und können Ihre Zelle mit Inhalten befüllen.
Reiter „Erweitert“
Hier finden Sie noch einige Möglichkeiten vor, die für Tabellen angewandt werden können. Allerdings setzen diese erweiterten Eigenschaften einer Tabelle eher das Wissen von Online-ExpertInnen voraus um sie auch korrekt bedienen zu können. In den meisten Fällen werden Sie diese Eigenschaften nicht benötigen.
